Javascriptの扱い方
これまでWebページを構成するHTML(JSX)、CSS、画像ファイルの使い方を見てきました。
もう一つWebページに欠かせないJavascriptの扱い方について見ていきましょう。
まずは今回記述する内容のためのコンポーネントをcomponentsフォルダに作成します。

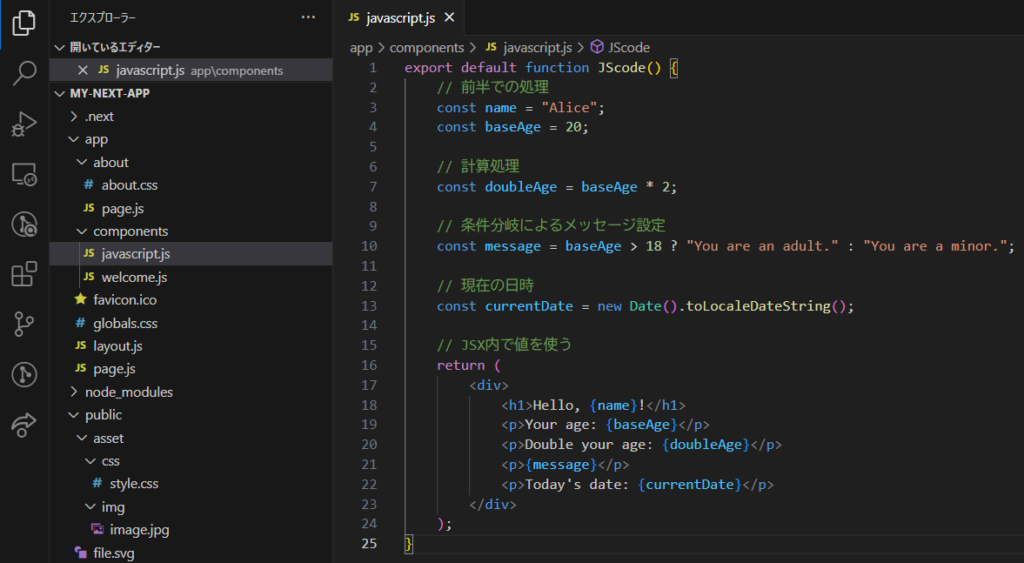
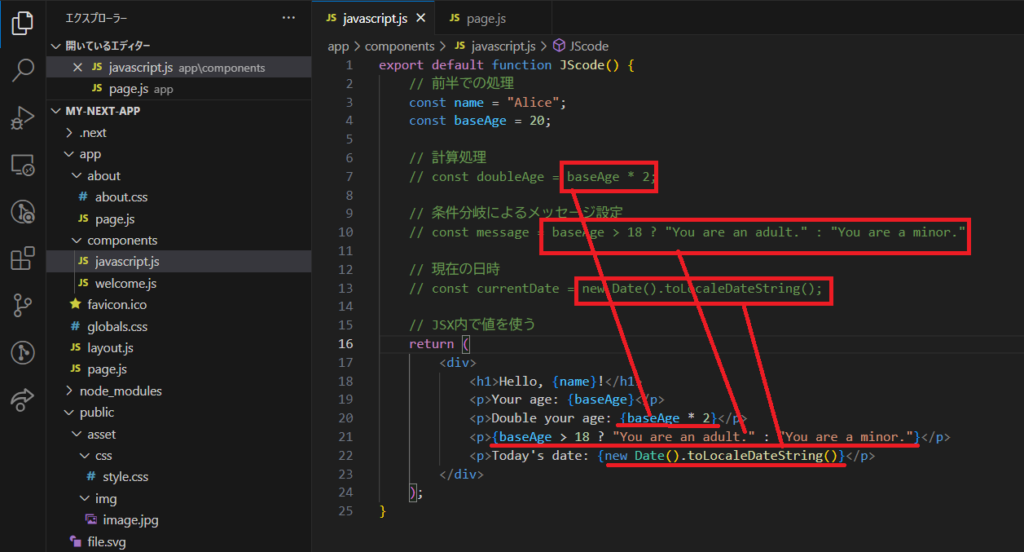
次に下記のコードを記述します。
export default function JScode() {
// 前半での処理
const name = "Alice";
const baseAge = 20;
// 計算処理
const doubleAge = baseAge * 2;
// 条件分岐によるメッセージ設定
const message = baseAge > 18 ? "You are an adult." : "You are a minor.";
// 現在の日時
const currentDate = new Date().toLocaleDateString();
// JSX内で値を使う
return (
<div>
<h1>Hello, {name}!</h1>
<p>Your age: {baseAge}</p>
<p>Double your age: {doubleAge}</p>
<p>{message}</p>
<p>Today's date: {currentDate}</p>
</div>
);
}
このように、コンポーネント内の前半部分で色々な処理を書き、JSX内で{}を使って値を扱います。
{}の中に入れられるのは厳密には値そのものでなくても「値を返す式」であれば入れられます。
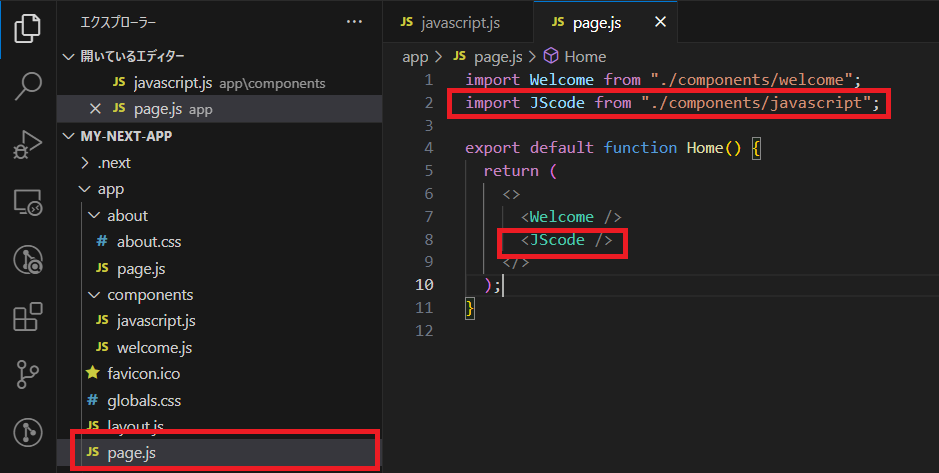
実際に動きを確認しましょう。app/page.jsでJScodeコンポーネントを読み込みます。
import JScode from "./components/javascript"; <JScode />
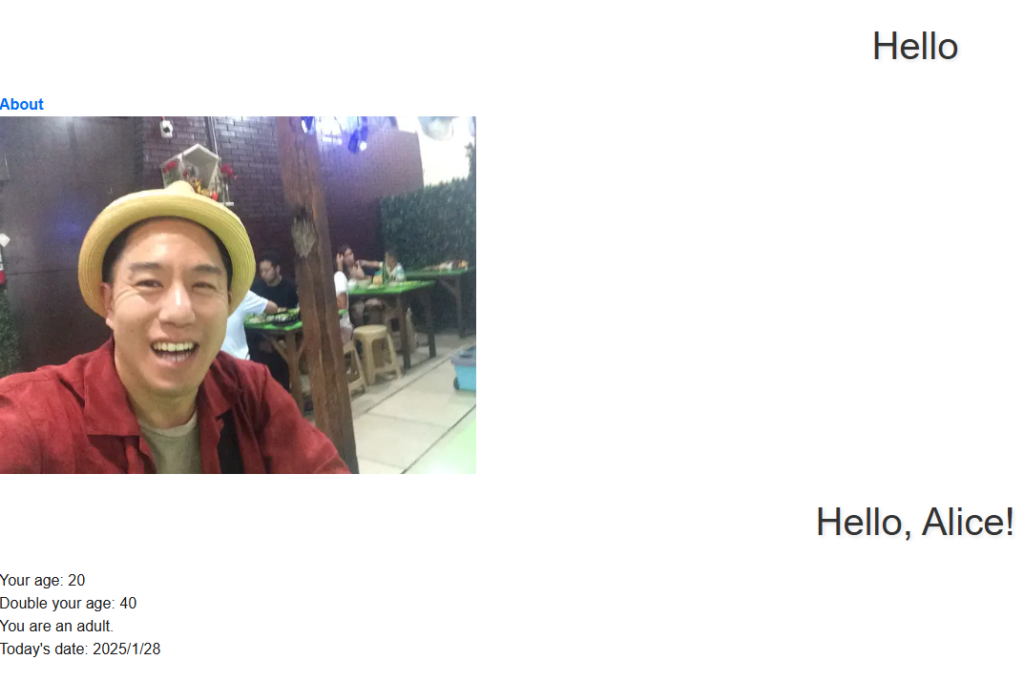
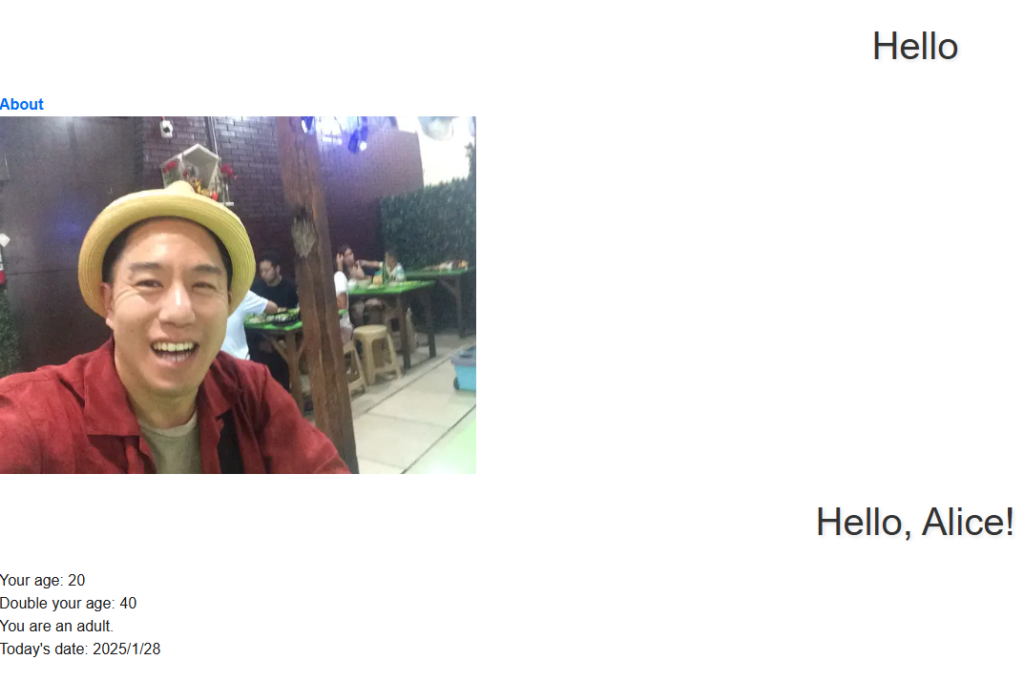
表示できました。

JScodeコンポーネント内を書き換えてみましょう。

それぞれ式の右側をそのまま{}に入れてみましたが、表示内容は変わりません。

これは入れ替えた3つの処理が「値を返す式」なのでJSX内でそのまま扱えるということです。
逆にJSX内で扱えないものは「文」と呼ばれるものです。下記のようなif文などがそれにあたります。
if (baseAge > 18) {
message = "You are an adult.";
} else {
message = "You are a minor.";
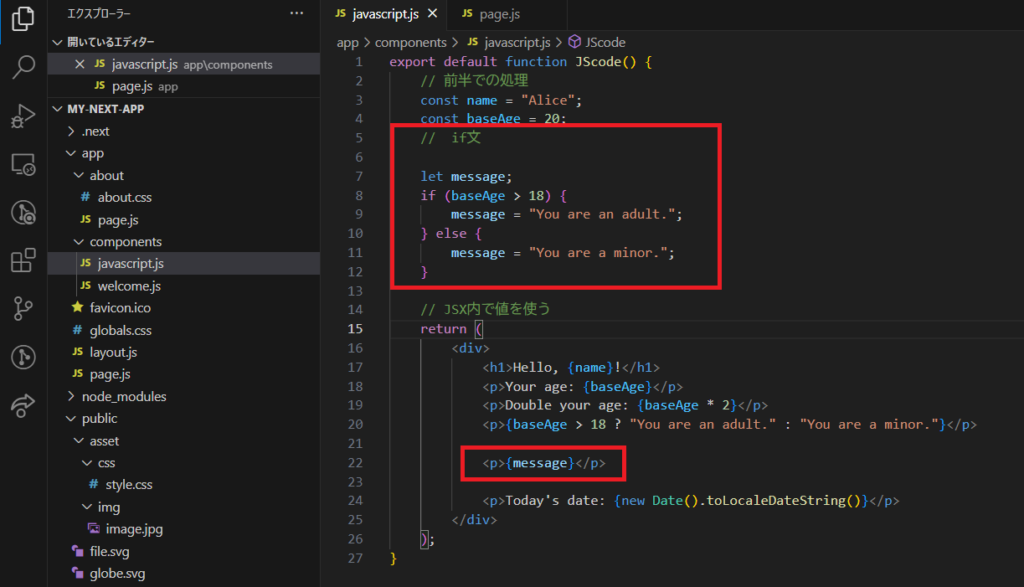
}この場合if文は値を返さないので、JSXではmessageを表示させるには下記のような書き方になります。
let message;
if (baseAge > 18) {
message = "You are an adult.";
} else {
message = "You are a minor.";
}JSX内
<p>{message}</p>
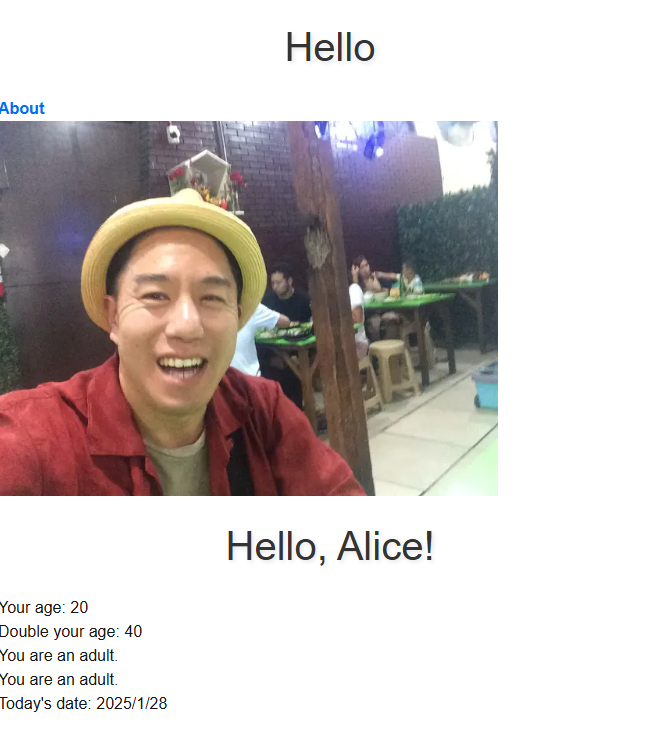
You are an adult.が追加されました。

このように、Reactではコンポーネント内に、表示させたい内容にまつわるJavascriptの処理とHTML(JSX)をセットにして記述できるので、管理しやすくなっています。
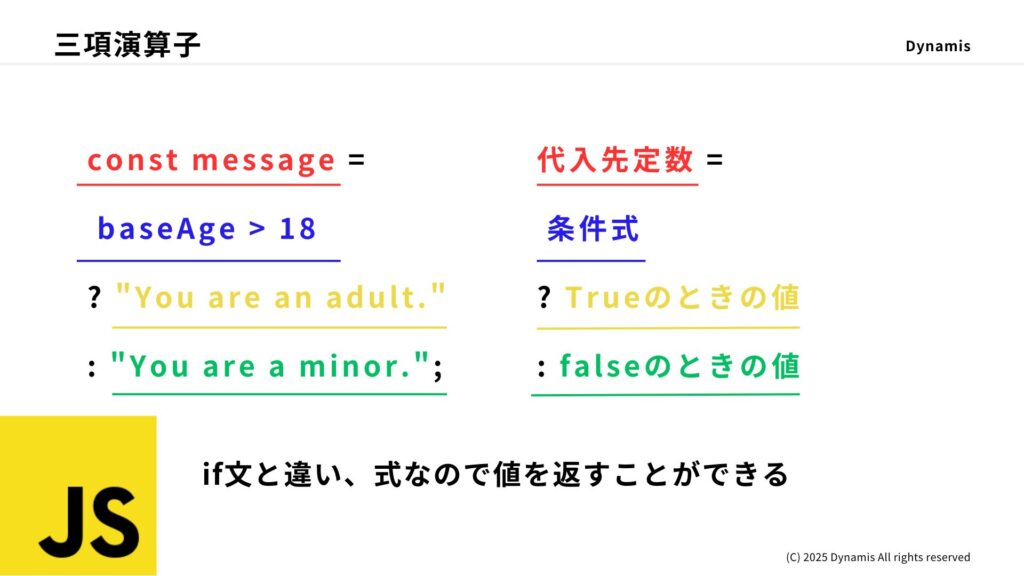
三項演算子
さきほど出てきた
const message = baseAge > 18 ? "You are an adult." : "You are a minor.";この見慣れない記述について解説します。これは三項演算子と呼ばれるもので、if文を式として扱えるようにしたものです。

条件式がTrueのときの値とfalseのときの値を上記のように書いて、それに基づいて値を返します。
今回は以上です。

