Hooksとは
React の Hooks(フック) とは、関数コンポーネントで「状態(state)」や「ライフサイクル」の機能を使うための仕組み です。頻繁に使うHooksの解説をしていきます。
useState
Hooksの一つであるuseStateについて見ていきます。
useStateとは
useStateとはコンポーネントが持つ「動的なデータ」を管理するために使うHooksです。
Next.jsの構築
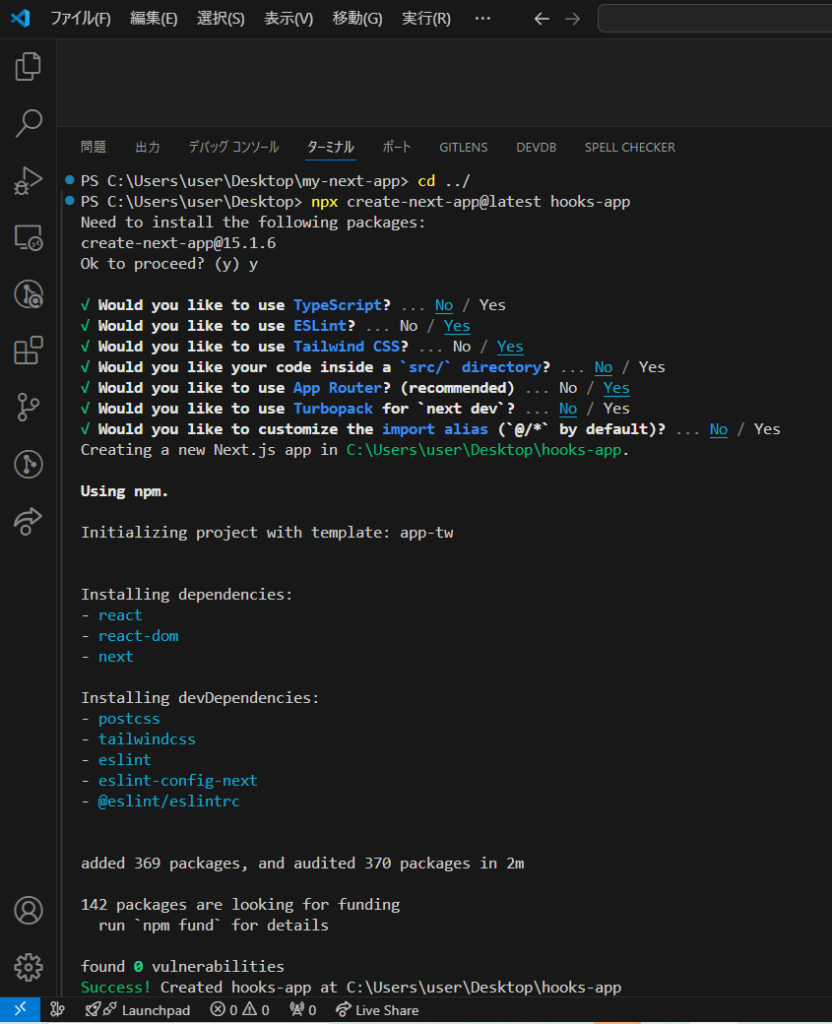
まず、Next.jsを構築しましょう。構築するフォルダをVScodeで開きターミナルで下記コードを入力します。
npx create-next-app@latest hooks-app
このように表示されていればNext.js構築完了です。
ページ作成
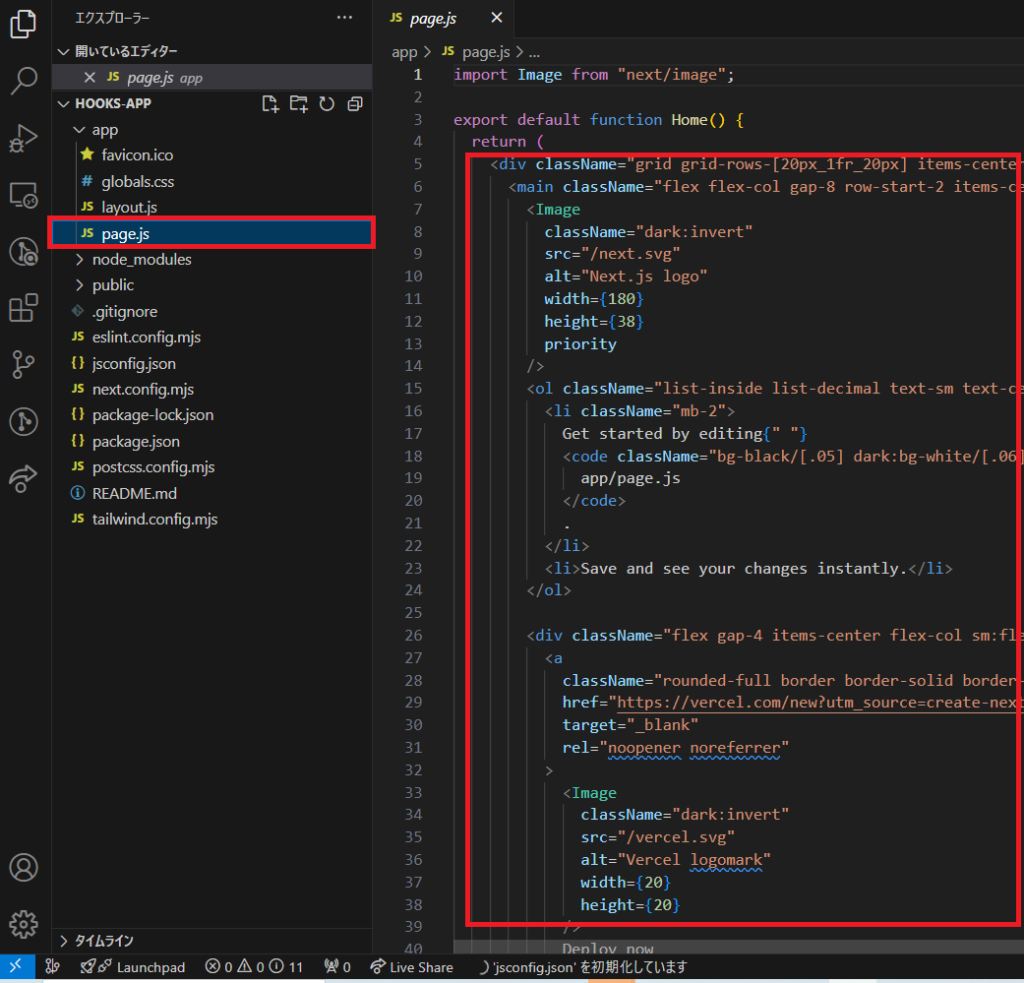
次にapp/pages.jsのHomeコンポーネントの中のreturn内の記述を削除します。

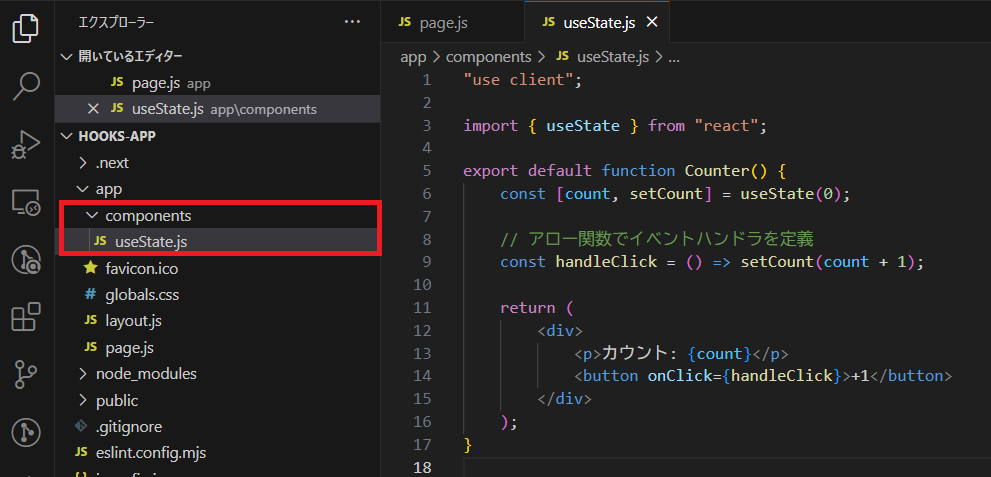
次に、appフォルダにcomponentsフォルダを作成し「useState.js」ファイルを作成、下記コードを記述してください。
"use client";
import { useState } from "react";
export default function Counter() {
const [count, setCount] = useState(0);
// アロー関数でイベントハンドラを定義
const handleClick = () => setCount(count + 1);
return (
<div>
<p>カウント: {count}</p>
<button onClick={handleClick}>+1</button>
</div>
);
}
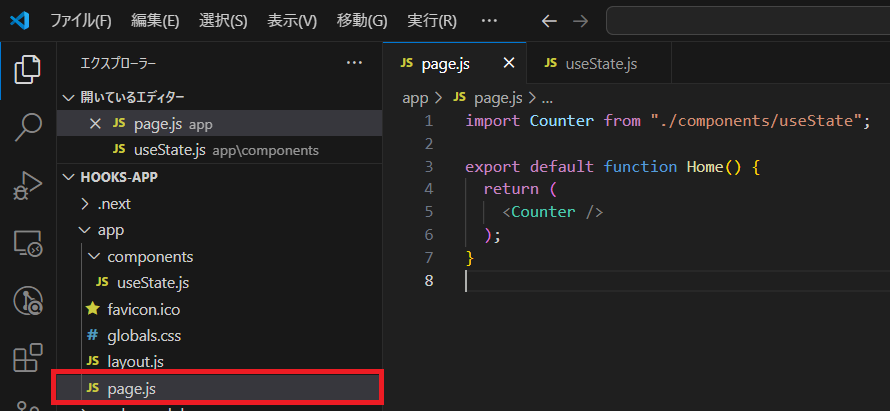
最後にapp/page.jsでCounterコンポーネントを呼び出します。
import Counter from "./components/useState";
export default function Home() {
return (
<Counter />
);
}
ターミナルで開発サーバーを起動しhttp://localhost:3000/にアクセスすると下のように表示されます。
npm run dev
「+1」をクリックするとカウントの横の数字が増えていきます。
コード解説
app/components/useState.jsのコードを上から解説していきます。
これはuseStateを使うための準備で、このコンポーネントをクライアントコンポーネントとして扱うという宣言です。
use client"; 詳細の説明は省きますが、Next.jsでは
- サーバーコンポーネント
- クライアントコンポーネント
という区別があり、useStateはクライアントコンポーネントでしか使えないというルールがあります。
useStateを使用するためにreactからインポートしています。
import { useState } from "react";ここでuseStateを使ってcountの状態管理をするための設定をしています。
const [count, setCount] = useState(0);これは下図のような仕組みに基づきます。

ここでクリックイベント用の関数を定義しています。※イベントハンドラといいます。
const handleClick = () => setCount(count + 1);この書き方はアロー関数といいます。下図のように書き換え可能です。

アロー関数もよく使うので書き方に慣れておいてください。
最後にbuttonタグをクリックするとhandleClick関数が発火し、setCount関数がcountの値を更新するというJSXの記述になります。
return (
<div>
<p>カウント: {count}</p>
<button onClick={handleClick}>+1</button>
</div>
);useStateの特徴
- React の
Hooksの 1 つ - 状態が更新と自動的に再レンダリング(再描画)される
stateは直接変更できない更新用関数のsetStateで変更・更新する
次回はuseStateの色々な使い方を見ていきましょう。



コメント