本章よりfetchを使ったAPI通信について学んでいきます。
API通信とは
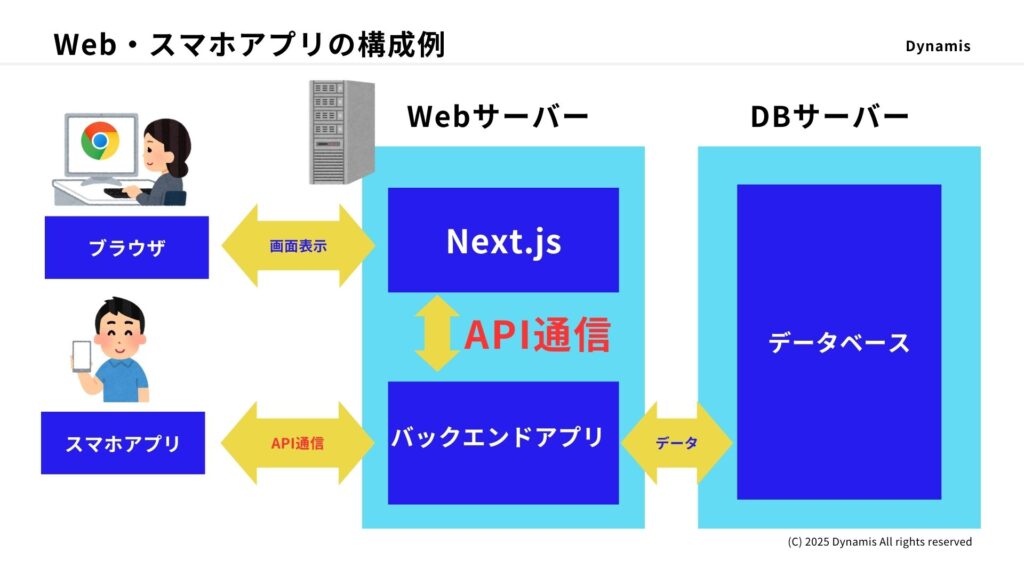
API(Application Programming Interface)通信とは、アプリ同士がデータをやり取りする仕組みのことです。
Next.jsはフロントエンドアプリの構築に使用し、DBとやりとりするバックエンドは別の言語などでアプリを作り、相互に通信することで一つのアプリケーションを構築することが一般的です。

Next.jsとバックエンドのアプリの通信のことをAPI通信と呼びます。
JSONとは?
JSON(JavaScript Object Notation)とはデータを「軽量でシンプルな形式」で表現するためのフォーマットです。
(例:
[
{ "id": 1, "name": "チワワ", "age": 2 },
{ "id": 2, "name": "シバイヌ", "age": 4 },
{ "id": 3, "name": "ゴールデンレトリバー", "age": 5 }
]このようにJavascriptのオブジェクトのような記述になっています。
Next.jsのAPI通信は下記の理由からこのJSON形式のデータで行います。
- テキストデータなので、サイズが小さく通信が速い
- ほぼすべてのプログラミング言語で使える
fetchで簡単に送受信できる- Next.js の API ルートと相性がいい
fetchとは?
fetch は JavaScript の組み込み関数で、API からデータを取得したり、データを送信するのに使うもの
使い方を見ていくために実際にコードを書いていきましょう。
アプリ作成+DB構築
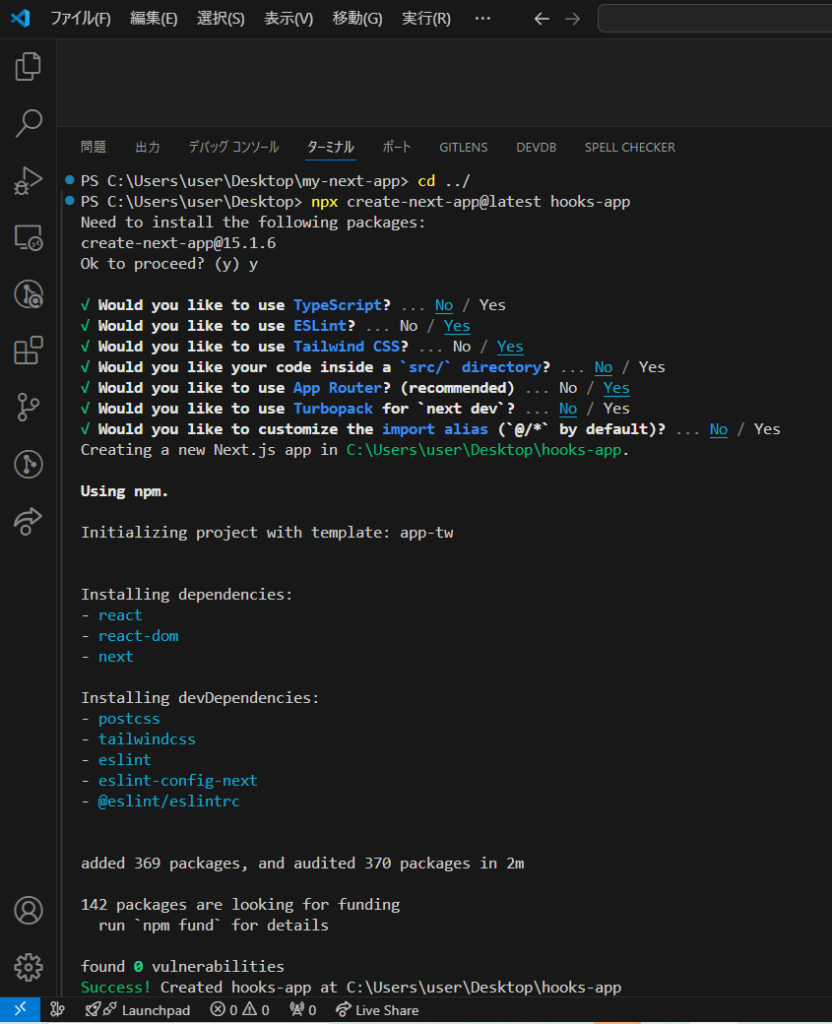
まずアプリを作成します。
npx create-next-app@latest api-app今回はjson-serverというローカルで簡易的に構築できるAPIサーバーを作成し、DBとして扱います。
json-serverをインストール
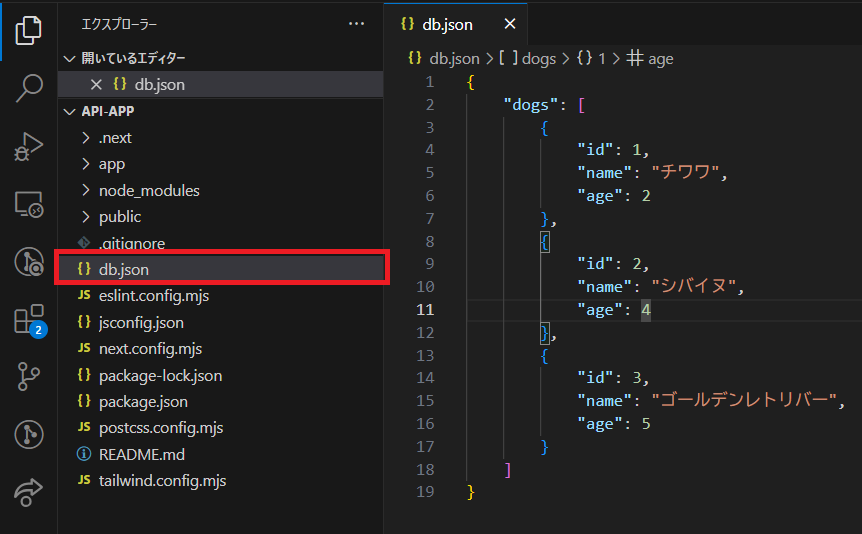
npm install json-serverプロジェクトのルートにdb.jsonを作成
db.json
{
"dogs": [
{
"id": 1,
"name": "チワワ",
"age": 2
},
{
"id": 2,
"name": "シバイヌ",
"age": 4
},
{
"id": 3,
"name": "ゴールデンレトリバー",
"age": 5
}
]
}
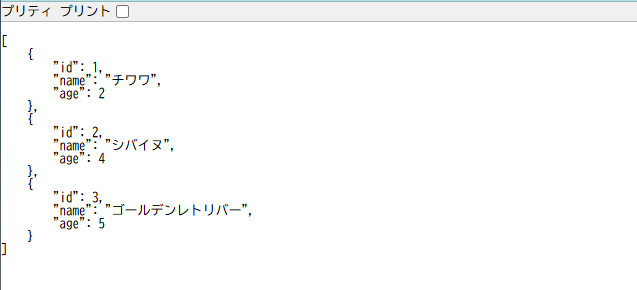
次に、json-serverを起動します。
npx json-server --watch db.json --port 3001これでhttp://localhost:3001/dogs にアクセスするとデータが取得できます。

ページ作成
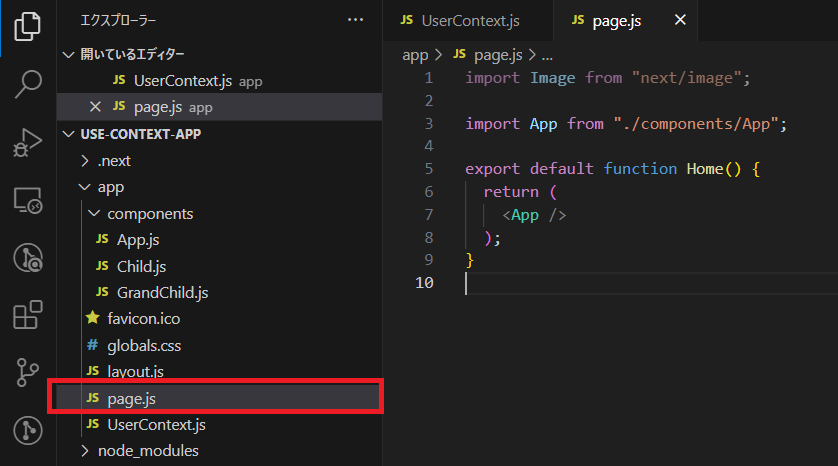
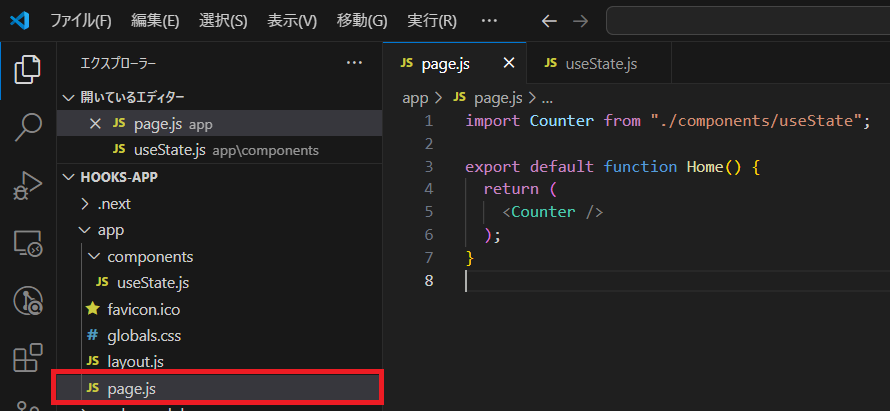
次に、page.jsに下記記述をします。
app/page.js
"use client";
import { useState } from "react";
import ReadDogs from "./components/ReadDogs";
import CreateDog from "./components/CreateDog";
import UpdateDog from "./components/UpdateDog";
import DeleteDog from "./components/DeleteDog";
export default function Home() {
const [dogs, setDogs] = useState([]);
return (
<div style={{ padding: "20px" }}>
<ReadDogs dogs={dogs} setDogs={setDogs} />
<CreateDog dogs={dogs} setDogs={setDogs} />
<UpdateDog dogs={dogs} setDogs={setDogs} />
<DeleteDog dogs={dogs} setDogs={setDogs} />
</div>
);
}
useStateでdogsと更新用関数setDogsを作成し、
- データ取得(Read)
- データ追加(Create)
- データ更新(Update)
- データ削除(Delete)
用のそれぞれのコンポーネントにpropsとして渡しています。
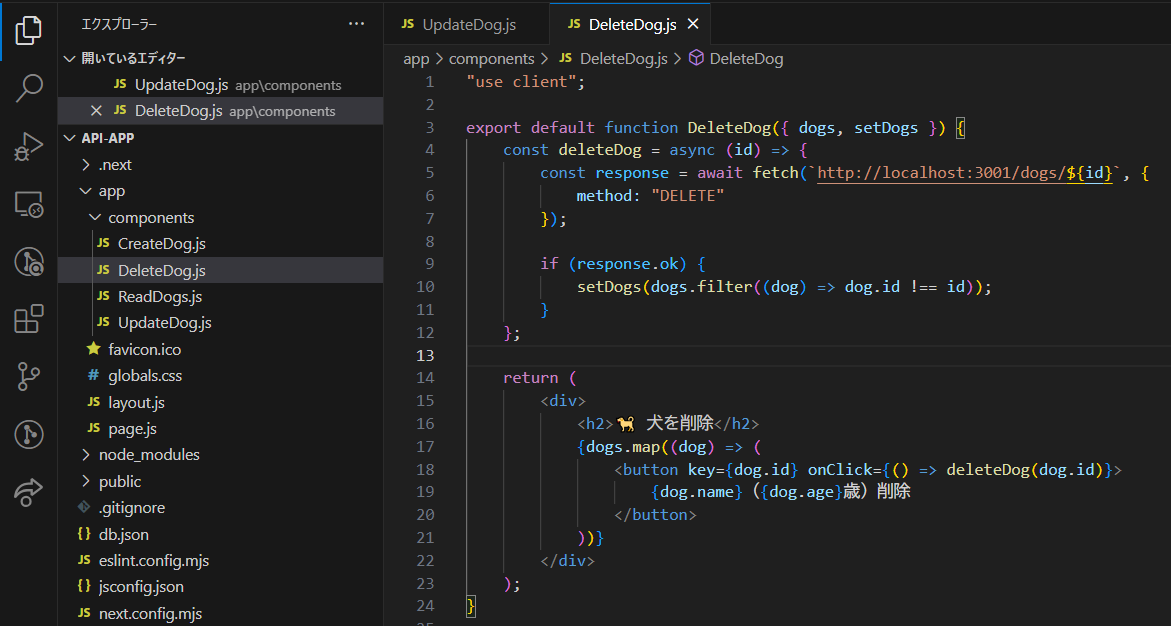
次回から順番に各コンポーネントを作成していきます。