【徹底解説】WebページにInstagramのタイムラインを連携表示する方法
この記事はWebサイト構築をしているエンジニア・デザイナーさん向けに
ページにインスタグラムのタイムラインを連携表示させる方法を説明しています。
WordPressだとSmash Balloon Social Photo Feedというプラグインで簡単に設定できますが、
BASEやCOLOR MEといったASPを用いたECサイトなどWordpressが使えない場合、
Instagram Graph APIというMeta(Facebook)ディベロッパーツールを利用する必要があります。
手順は大きく以下です。
- Instagramアカウントをプロアカウントに切り替える
- FacebookとInstagramのプロアカウントとを連携させる
- Meta(Facebook)のディベロッパーツールからGraph APIを設定し、アクセストークン及びInstagramビジネスアカウントIDを取得する
- Webページに必要コードを記述する。
順番に見ていきたいと思います。
1.Instagramアカウントをプロアカウントに切り替える
※以下はPCでの操作方法です。
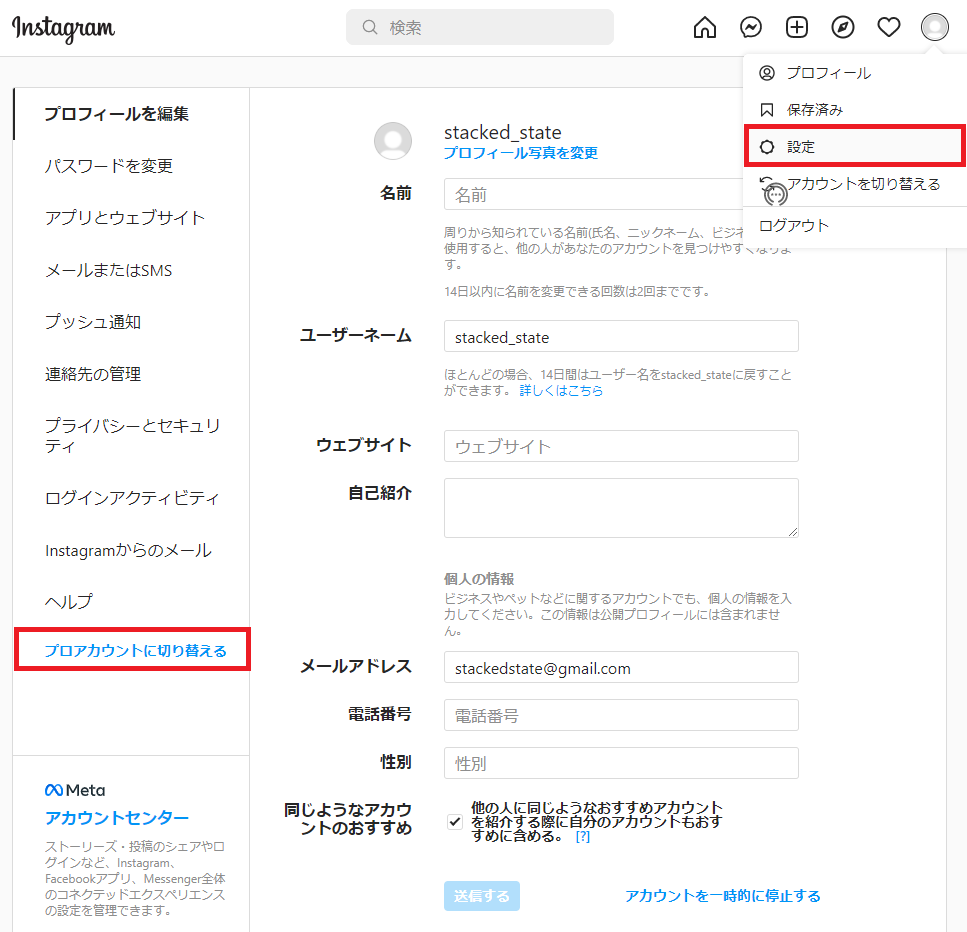
右上のアイコンから「設定」を開き、編集画面の左下の「プロアカウントに切り替える」を選択します。

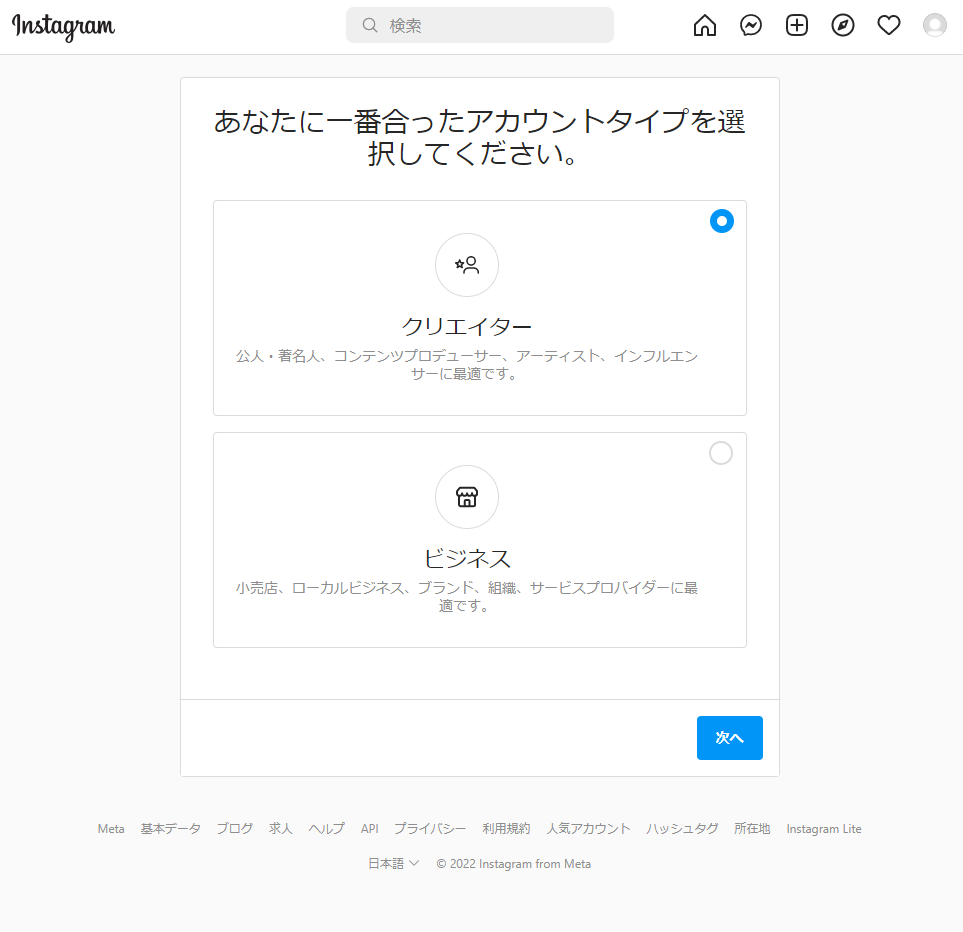
”あなたに一番合ったアカウントタイプを選択してください”と表示されます。
今回は「クリエイター」を選びます。設定完了までの流れはそれぞれ多少内容はことなりますが、どちらを選んでも変わりません。
(それぞれのアカウントに対してどういったものかの説明が表示されます。)

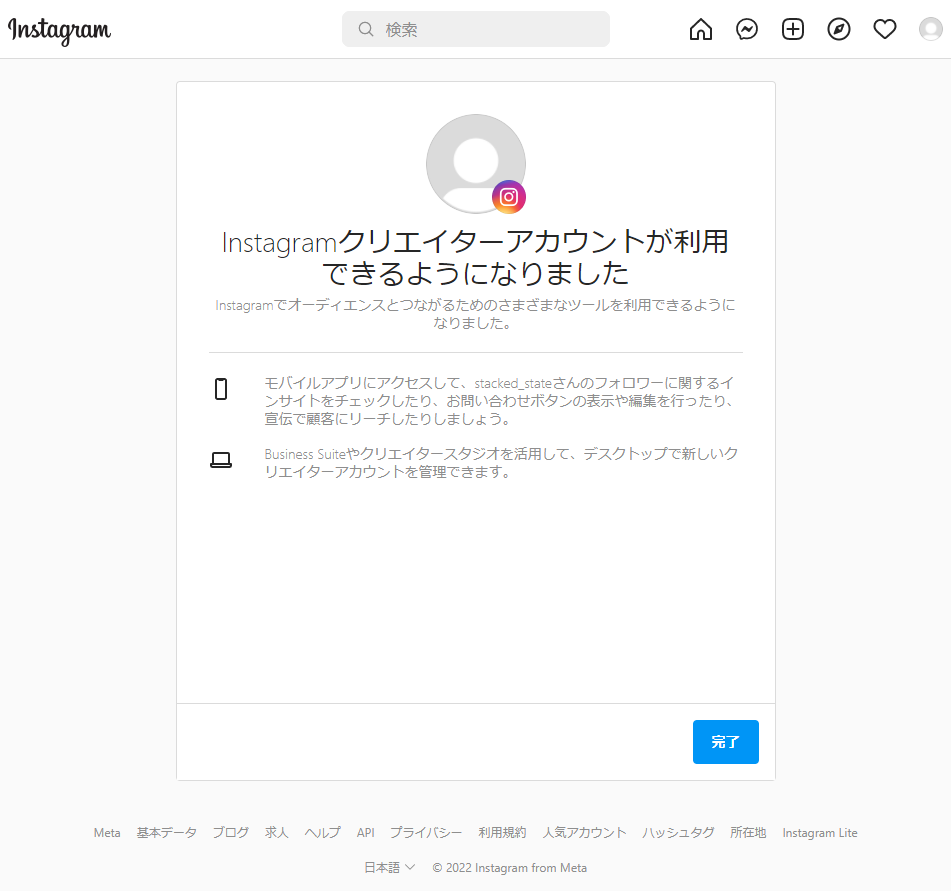
その後、指示に従ってカテゴリーを選択したら”Instagramクリエイターアカウントが利用できるようになりました!”と表示されるので、これでアカウント設定に関しては完了です。

2.FacebookとInstagramのプロアカウントを連携させる
Instagramのプロアカウント設定が完了したら、次にFaceookにInstagramアカウントを連携させます。
以下の手順にしたがって設定をすすめてください。
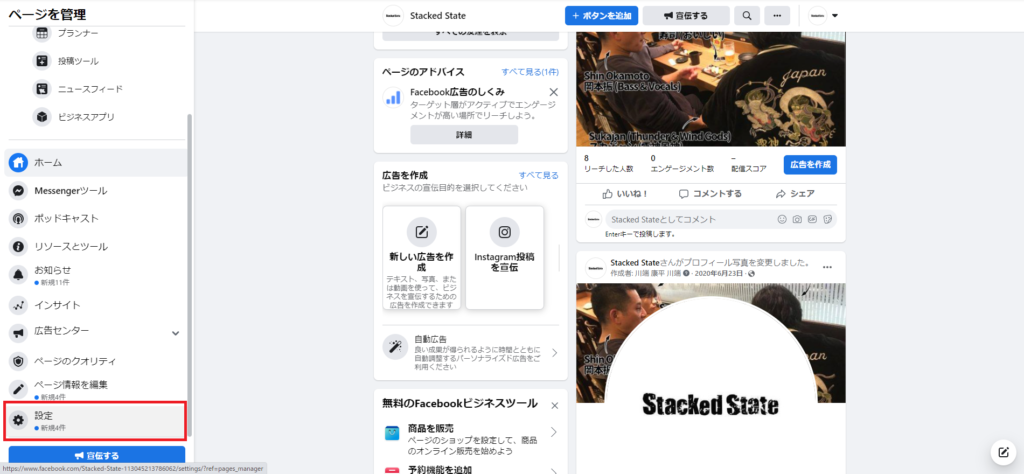
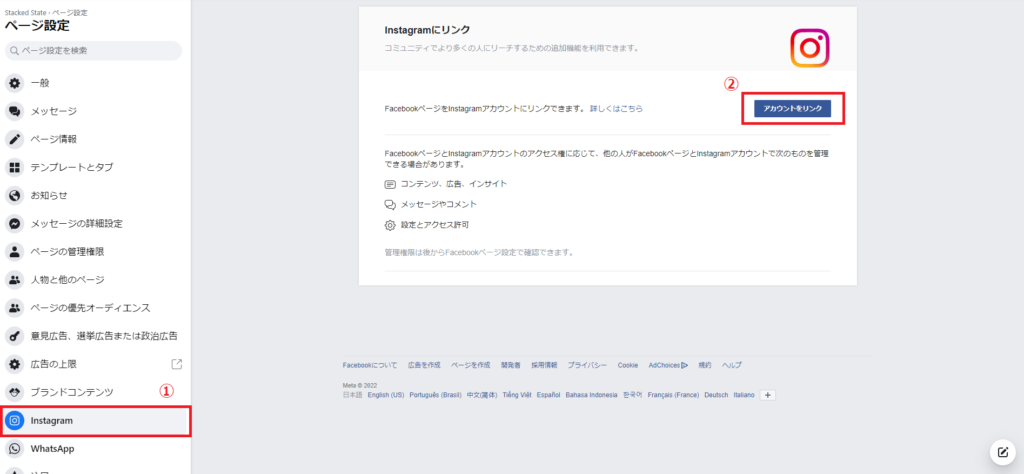
Instagramと連携させるFacebookページを開き、左下の「設定」をクリックし設定画面を表示させます。

①画面左下の「Instagram」をクリックする。
②画面右中央の「アカウントをリンク」ボタンをクリックする。(①をクリックすることで表示されます)
Instagramへのログインが求められます。先ほどプロアカウントに設定したInstagramアカウントのIDとパスワードを入力してログインします。

Facebookへの連携は以上で完了となります。
3.Meta(Facebook)のディベロッパーツールからGraph APIを設定し、アクセストークン及びInstagramビジネスアカウントIDを取得する
3-1.アクセストークン1,app secret,アプリIDを取得
マイアプリへアクセス
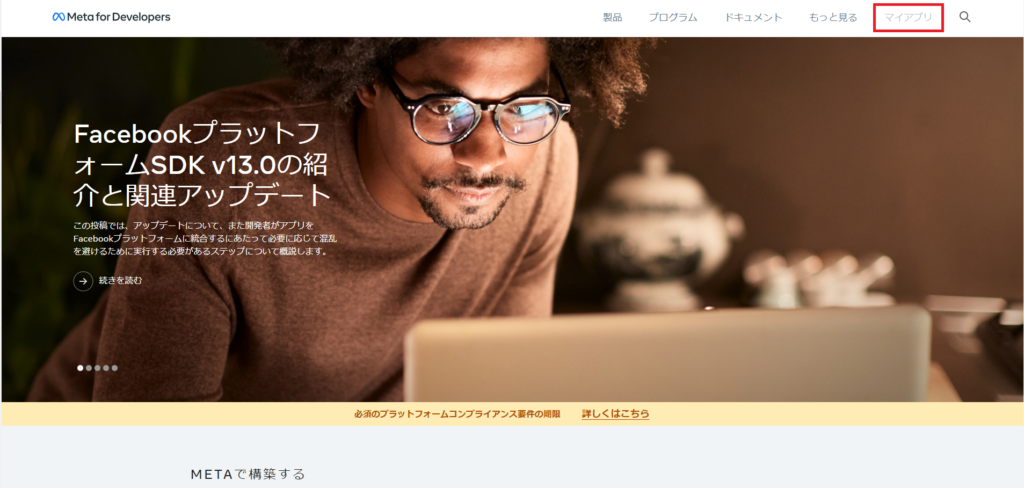
Meta for Developersにアクセス、右上の「マイアプリ」をクリックしてください。
※初めての方は新規作成のようなボタンになります。

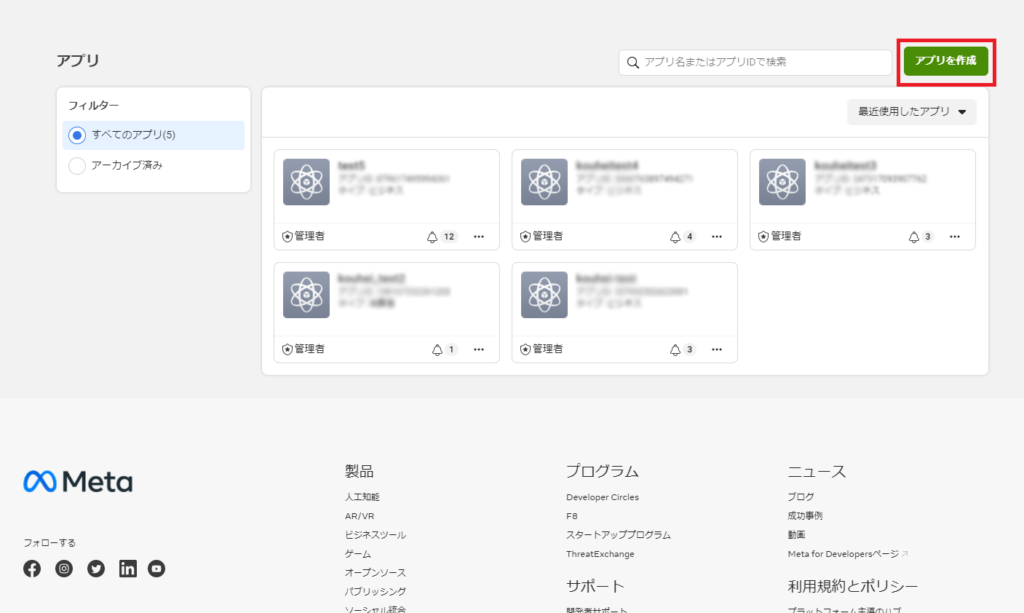
マイアプリ作成
マイアプリ画面に来たら、右上の緑のボタン
「アプリを作成」を押してアプリをつくりましょう




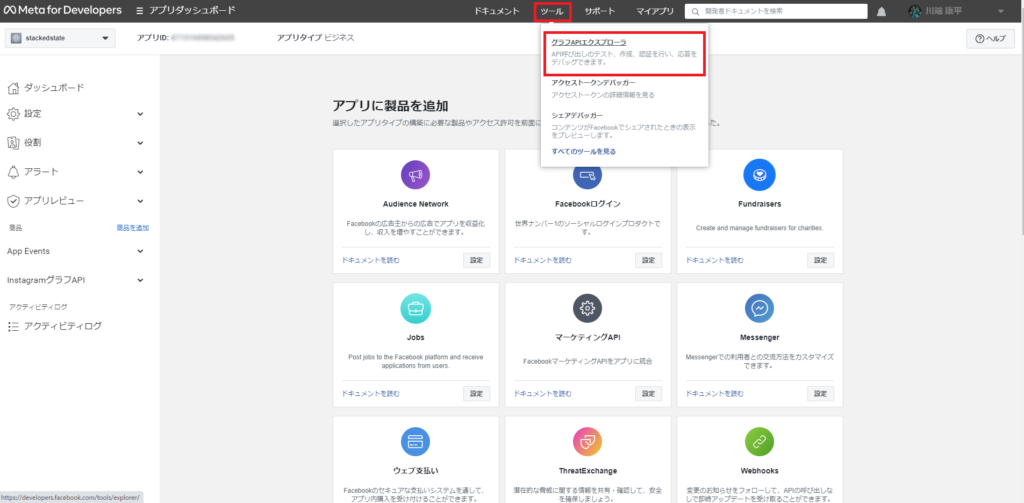
「アプリに製品を追加」の画面になったら、
上部ナビの「ツール」をクリックして、「グラフAPIエクスプローラ」にアクセス

グラフAPIエクスプローラにアクセス
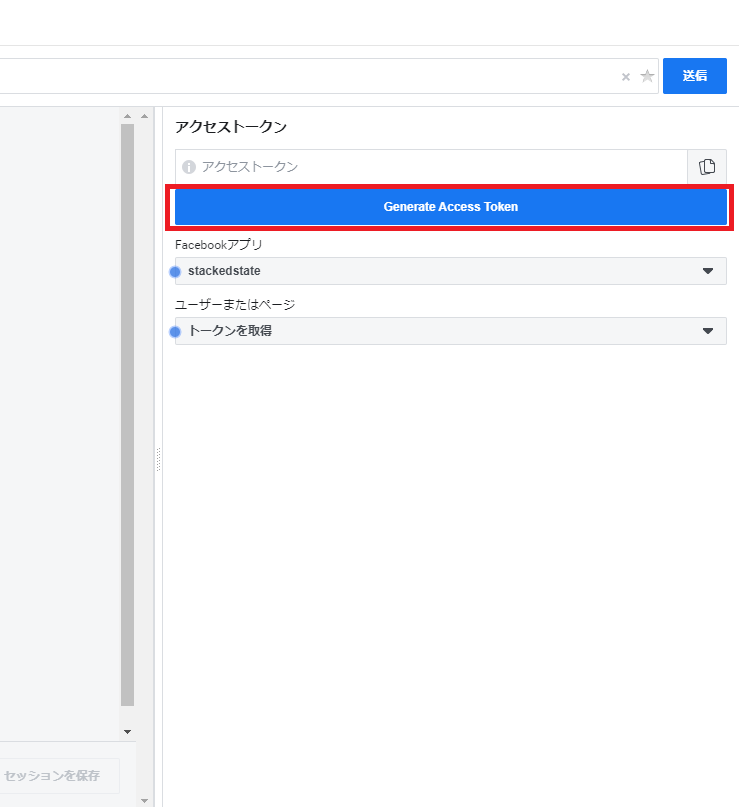
アプリができたらエクスプローラにアクセスし、
「Generate Access Token」をクリック
※Facebookのアカウント認証があります。

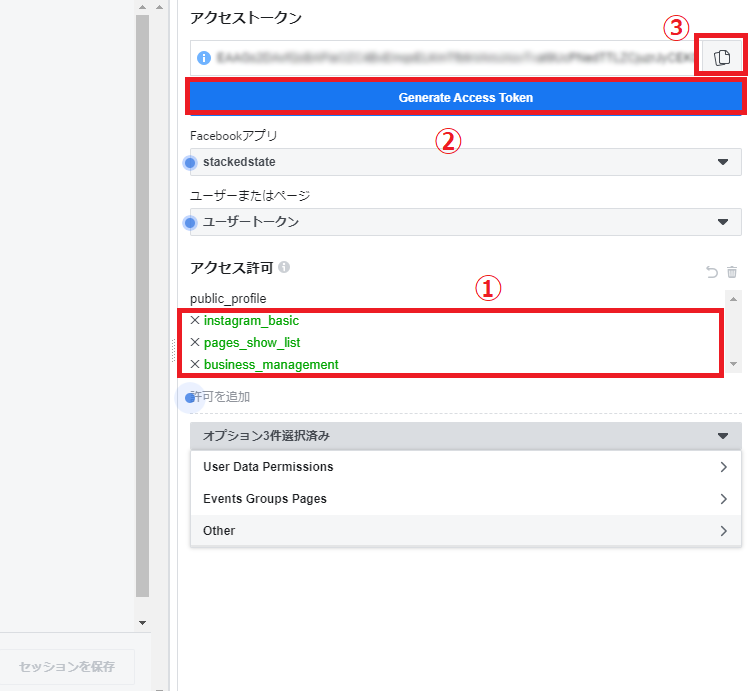
①アクセス許可の部分に「instagram_basic」「pages_show_list」「business_management」の3つをドロップダウンリストから選択
②再度「Generate Access Token」をクリック
③表示された文字列が「アクセストークン1」なので、クリップボードにコピーして、どこかにペーストしておきましょう

これで「アクセストークン1」が取得できました。
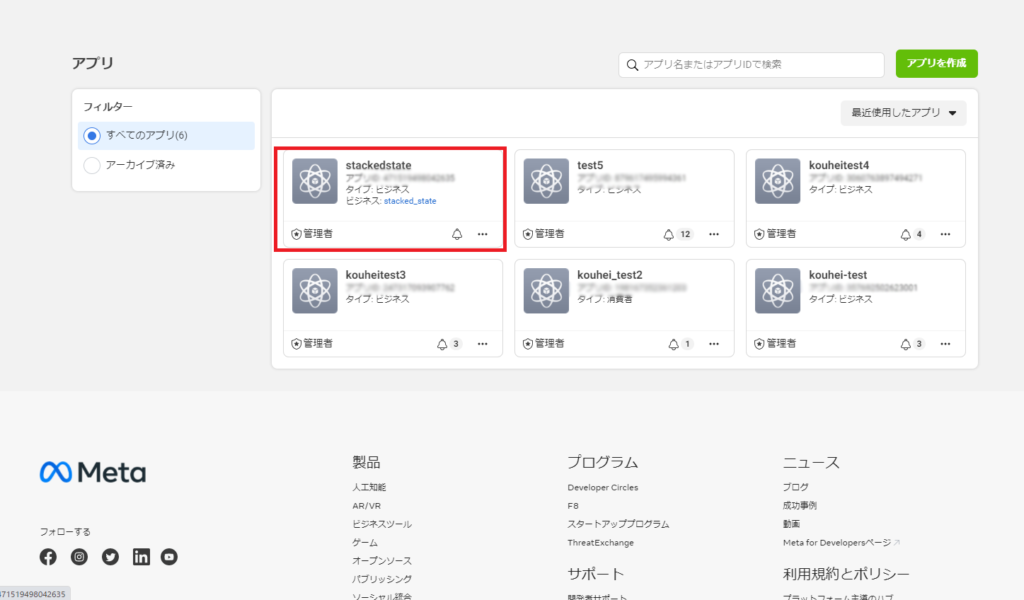
マイアプリ画面に戻る
上部ナビバーの「マイアプリ」をクリックして、アプリ一覧画面に戻り
先程作成したアプリをクリックします。

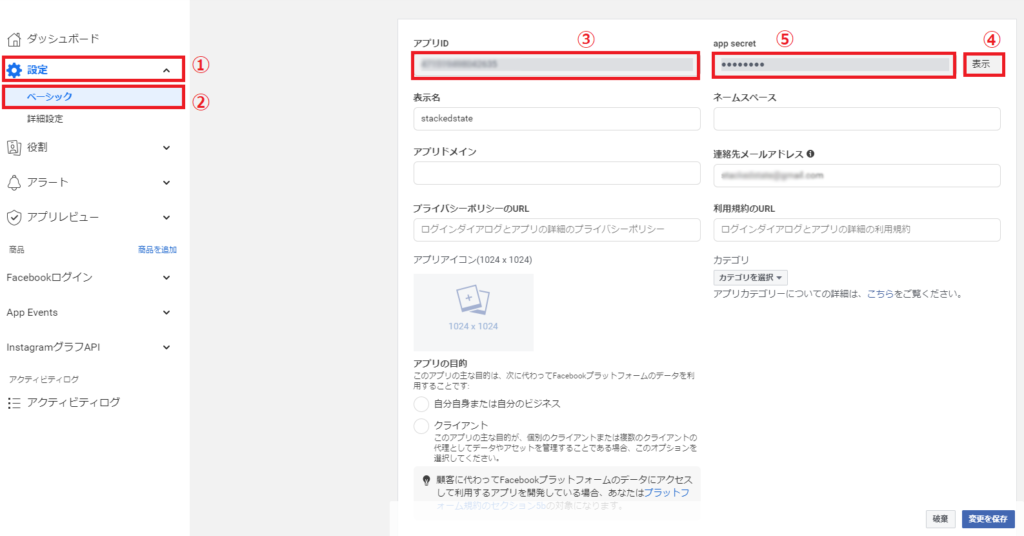
作成したアプリページにアクセス
①設定→②ベーシックを選択
表示された③「アプリID」と⑤「app secret」をコピペしておく。
※このとき「app secret」は④「表示」させてからコピーしましょう

3-2.ツールをもちいてアクセストークン3を取得する
先程までの手順で、以下のデータが取得できたことを確認します。
- アクセストークン1
- アプリID
- app secret
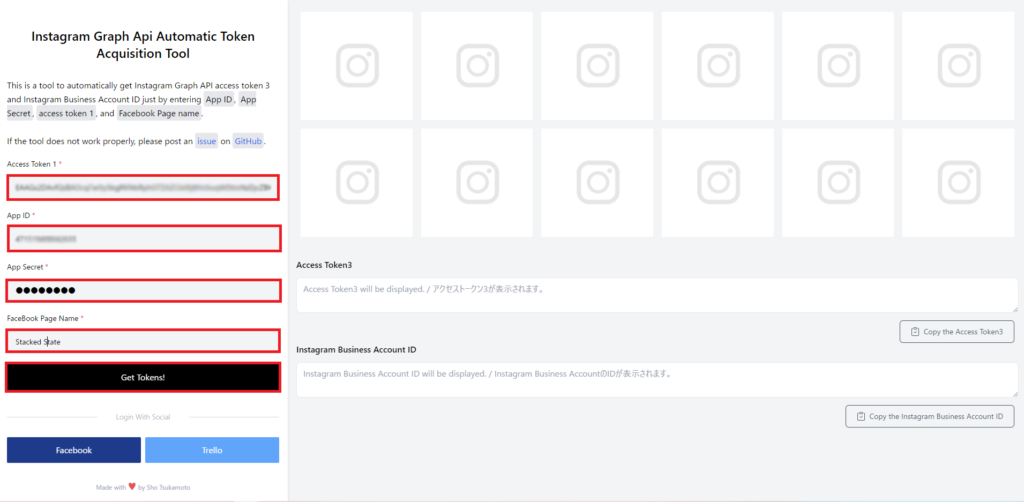
ツールにアクセス
Instagram Graph API Acquisition toolにアクセスしてください。

ツールの各フォームに必要情報を入力していってください。
Facebook Page NameはインスタとリンクしたFacebookのページ名になります。
「Get Token!」ボタンをクリックしてください。
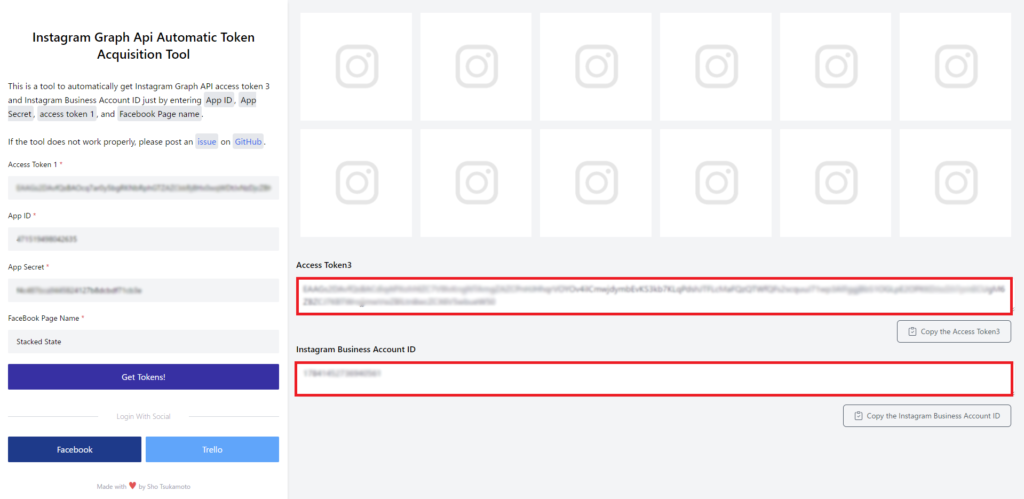
アクセストークン3とInstagram Business Account IDの取得
アクセストークン3とInstagram Business Account IDが自動取得されます。

アクセストークン3とInstagram Business AccountのIDを実際に使用するので控えておいてください。
Webページに必要コードを記述する
無事にアクセストークン3とidがとれたら、埋め込み可能です。
・埋め込みコード
<div class="instagram"></div>・読み込みJS
<script>
$.ajax({
type: 'GET',
url: 'https://graph.facebook.com/v5.0/InstagramビジネスアカウントID記述?fields=name%2Cmedia.limit(表示件数※数字)%7Bcaption%2Clike_count%2Cmedia_url%2Cpermalink%2Cthumbnail_url%7D&access_token=第3アクセストークン記述',
dataType: 'json',
success: function(json) {
var ig = json.media.data;
var html = "";
for (var i = 0; i < ig.length; i++) {
var link = ig[i].permalink;
var image;
if(!ig[i].thumbnail_url) {
// 動画の場合はこちら
image = ig[i].media_url;
} else {
// 写真の場合はこちら
image = ig[i].thumbnail_url;
}
html += '<div class="insta-item"><a href="' + link + '" target="_blank"><div class="insta-wrapper"><img src="' + image + '"></div></a></div>'
}
$(".instagram").append(html);
}
});
</script>ASPを用いたECサイトなどではphpの書き込みは難しい場合があるので、JSでの読み込み記述例を紹介しました。
あくまで一例ですが、こちらのコードはセキュアな通信には配慮していないのでご使用は各自の責任にてお願いします。



ディスカッション
コメント一覧
まだ、コメントがありません